How we do it
We deliver products of the highest quality and performance swiftly and within your budget. We work smart, using the tools that help us increase efficiency and reduce development complexity when possible. React Native is such a tool - it’s a flexible solution that gives us the option to build mobile applications designed for different platforms simultaneously. We use React Native to ensure that your application becomes available on iOS and Android in no time.
What is React Native?
React Native is an open-source JavaScript-based framework designed for creating mobile apps. It has gained massive popularity because it allows for sharing a single codebase across many platforms. That means that developers can build applications on both iOS and Android in parallel, thus saving time and resources on development projects.
It’s also one of the top solutions for creating robust, high-performing apps with a native feel and look.

Code reusability
Thanks to React Native, developers don’t need to create separate codes for different platforms. Moreover, they can reuse existing code components without rewriting the entire app if required. Having such an option, they can implement the "write once, run anywhere" approach to boost development efficiency and streamline maintenance efforts.

That indistinguishable native feel
React Native gives the application user a native-like experience thanks to the components compatible with the existing software code. Using the "bridge" solution, React Native allows for communication between JavaScript and native elements and provides access to native views, code, and app-specific features.

Cross-platform app development
This is one of the most significant benefits of using React Native. You no longer have to hire multiple developers to work on different versions of your application. Instead, using a shared codebase allows for smooth and consistent cross-platform development while ensuring brand consistency and easy bug detection.

Hot and Live Reloading
Two core React Native functionalities increase the efficiency of the experts’ work. Thanks to the "Hot Reload" and "Live Reload" features, developers can refresh either the whole application or a specific area of change while the app keeps running. It allows them to check the introduced modifications and tweak the UI in real time without rebuilding the application.

Speed and cost efficiency
Thanks to a single codebase and unique functionalities, React Native brings lightning-fast development results. Less time spent on coding means fewer resources used in the process and a shorter project delivery time. All that, without sacrificing the quality of the product.

Large community support
React Native users enjoy extensive community support. Access to libraries, tutorials, and a dedicated chat makes it easier for developers to get expert help whenever needed. Moreover, the React Native supporters are constantly developing and updating the platform to enhance its performance.
What is most important in the process of Web Development with Develtio



…and they lived
happily ever after









…and they lived happily ever after
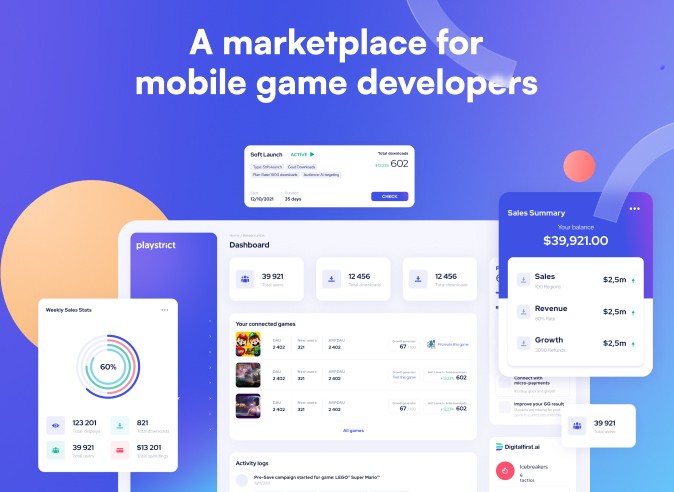
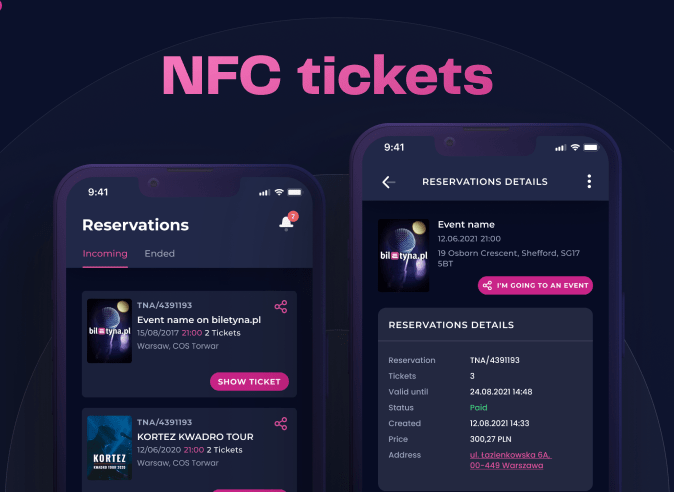
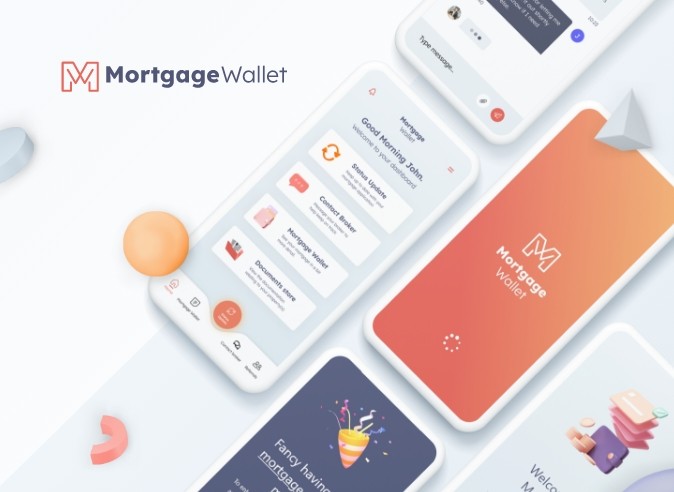
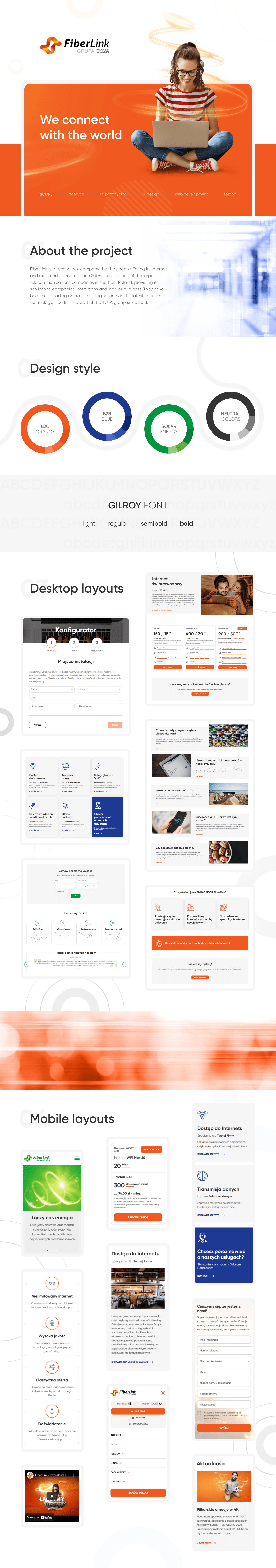
Works
We build exceptional solutions that help our clients achieve their business goals. We’ll turn your idea into a high-quality product. Check the selection of our projects to see how we helped others.
What can we do for you?
Talk to us about your project and let's start building it together!