Back to blog
Back to blog
Core Web Vitals for WordPress

Do you know that user experience is crucial for the success of WordPress sites?
It takes 50 milliseconds for an audience to decide if they like your page. Visitors’ judgment directly impacts whether they become your loyal customers.
Site owners can improve their pages’ search engine rankings and usability with the proper implementation of Google Core Web Vitals. Perhaps you heard about these metrics, but you’re not convinced that they are helpful for your business. Or maybe you don’t know how to test and use them to improve your site’s scores.
Don’t worry – we’re here to help.
Read this article to find out
- Why are Core Web Vitals important?
- What are 3 Core Web Vitals?
- How to test and measure Core Web Vitals for WordPress?
- Best ways to improve metrics’ scores.
What are Google Core Web Vitals, and Why are They Important?
No one likes to wait for ages for the website to load. Nothing is more annoying than trying to move around the page, where only some elements are displayed. Users are impatient – at least half of them will wait no more than 3 seconds for the website to open before they leave.
To improve the sites’ performance, in 2020 Google announced that they would create a tool to measure and enhance users’ online experience. As the company rarely makes advance announcements about the algorithm updates, this meant that the new Core Web Vitals’ metrics would impact website ranks.
A year later, the user-focused set of metrics for mobile was released and is now considered one of the most critical factors in improving user experience. Since February 2022, page experience has become a part of Google desktop ranking.
How do Google’s Core Web Vitals affect SEO?
To create a successful, well-ranking website, you need to understand what it lacks. After all, your goal is to encourage people to return to your page, recommend it to others, and, ultimately, turn them into paying customers.
The importance of user experience in search results continuously increases. Since 2021, the company has been using Core Web Vitals as a ranking factor. This means that these metrics will affect your desktop and mobile organic results, but there is more – they will also influence your WordPress website performance after ranking.
Even if a site scores high for relevance, it will ultimately fail if you don’t provide your audience with a great experience. Poor loading, interactivity, and visual stability results may negatively impact the efforts to monetize your content.
Don’t underestimate the impact that Core Web Vitals may have on your business. In 2021 alone, companies that improved Web Vitals, like Vodafone, AliExpress, Redbus, or iCook, saw better sales results, increased the number of page views, and reduced bounce rates (for more details and case studies, click HERE).
So remember that Search Engine Optimization is not only about the keyword search and relevance anymore. Good content must be paired with an excellent page experience.
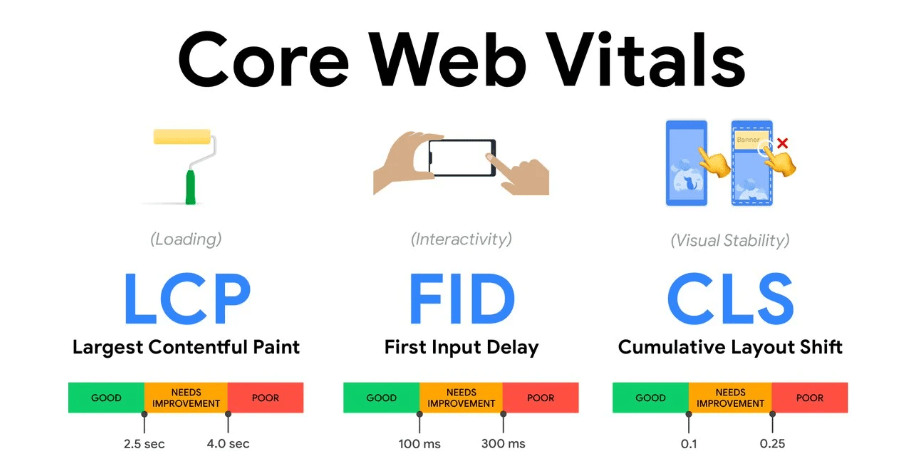
What are 3 Core Web Vitals?
There are currently three Core Web Vitals:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)

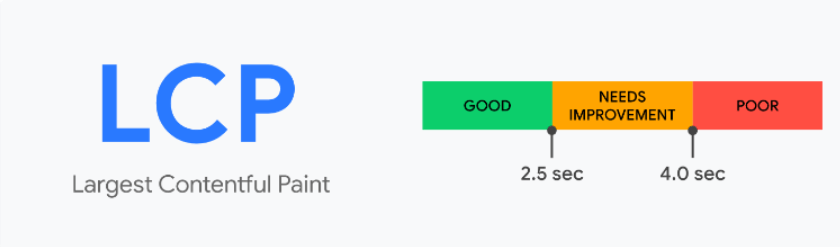
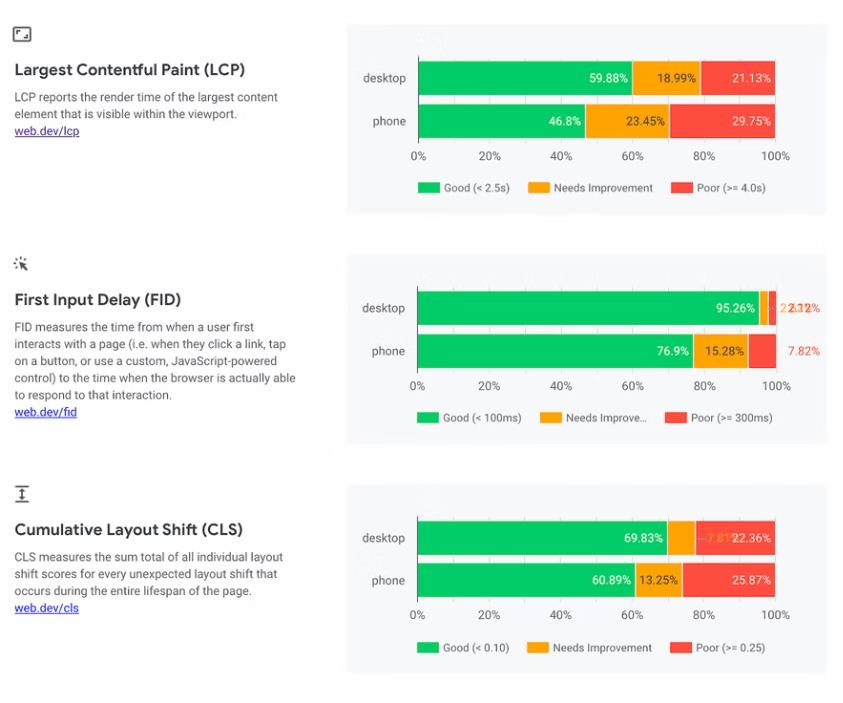
What is Largest Contentful Paint (LCP)?
In 2021 Vodafone achieved 8% more sales after improving LCP by 31%. LCP measures the loading speed of the page. We are not talking about the time it takes for the whole page to load. Instead, the metrics indicate how long the visitor has to wait to see the most visible content.
Let’s explain it from the audience’s perspective. Some elements can load faster than others when you land on a page. If it takes long for the main content to appear, you can’t find the information you’re looking for immediately, or the website seems half-empty, you may feel frustrated and quickly leave.
The main content (such as a blog post, description, an image) is the largest impressionable (meaningful) element of the page, and your LCP score will depend on how fast it’s loading.
Google thresholds for LCP time
Sites should strive to have LCP score of 2.5 seconds or less. A score above 4 seconds indicates poor performance.

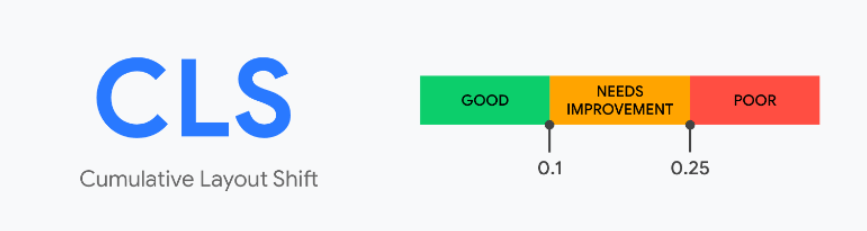
What is a Cumulative Layout Shift (CLS)?
Last year iCook scored 10% more ad revenue after improving CLS by 15%. CLS measures the way the content on your page shifts as it loads. There could be many elements on your webpage – videos, images, headers, ads, and text, which can load at different speeds. When they do, sometimes the content moves.
For example, imagine that the user is reading information about the product while the video above the text is still loading. Finally, the video appears, but it causes the whole text to shift down. The visitor is confused and has to look for the information again.
In another situation, they may be already willing to purchase a product, but then items start moving on the page, the “buy” button shifts, and the user clicks on something they didn’t want to click on. Again, this is a very frustrating experience and may cost you to lose potential clients.
Google threshold for CSL time
Sites should strive to have CLS score of 0.1 seconds or less. A score above 0.25 seconds indicates poor performance.

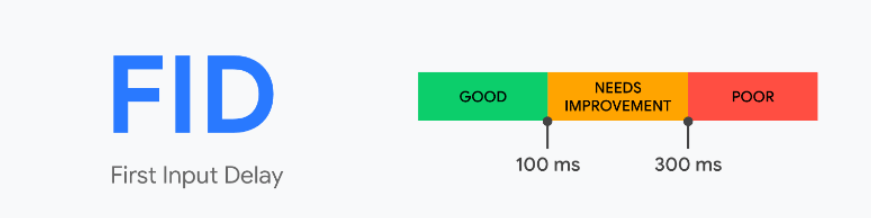
What is First Input Delay (FID)?
FID measures the time between user interaction with the element on the page and the moment the browser responds to that interaction.
To put it simply, users expect that when they click on a link, the new page will open quickly, and if they use the specific button, they will be immediately taken to the store, contact form, or any other place they want to get to.
This relates to any interaction on the site, from choosing options on the menu to clicking on the navigation.
Google threshold for FID time
Sites should strive to have FID score of 100 milliseconds or less. A score above 300 milliseconds indicates poor performance.

Test and measure Core Web Vitals on WordPress
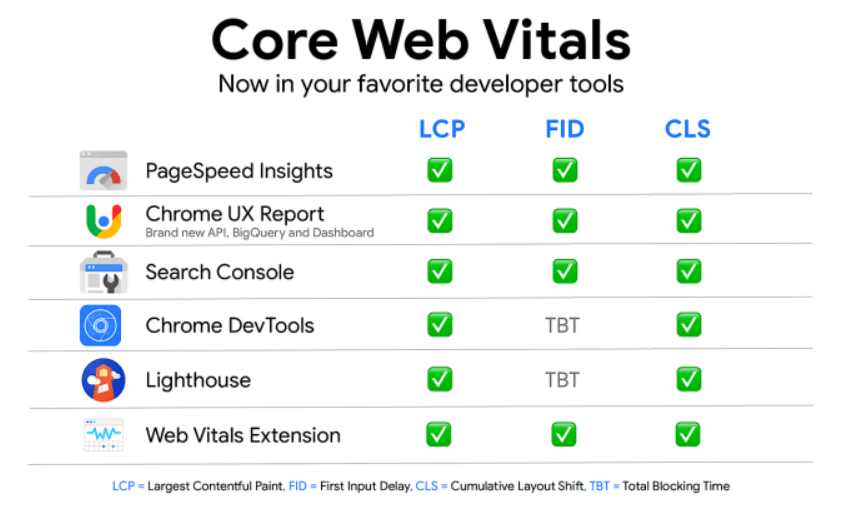
To check your site’s Core Web Vitals score, you can use a range of tools provided by Google:
- PageSpeed Insights
- Chrome UX Report
- Search Console
- Chrome DevTools
- Lighthouse
- Web Vitals Extension
As you can see in the image below, almost all Google tools measure the three metrics. However, Lighthouse and Chrome DevTools are the exceptions – they do not provide the score for FID.
The reason? They rely on the data tested in the lab conditions (“Lab Data”) in a set up test environment, while FID can only be measured when the real user is experiencing a site (that’s when the “Field Data” is gathered). Field Data is based on statistics and is used by Google for ranking, while Lab Data is simulated but can be very useful in the development and testing phases.

Let’s have a quick look at how each option can help you improve the WordPress site’s performance.
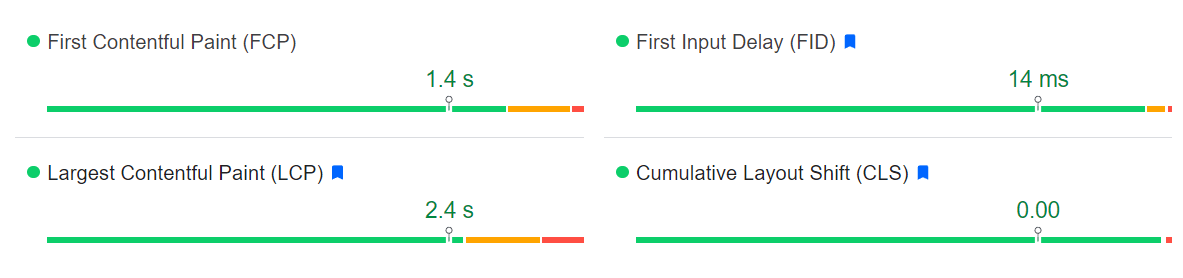
Google PageSpeed Insights
PageSpeed Insights is typically used to check your WordPress site’s performance and speed. It includes Web Vitals in its report.
You need to simply open the tool, enter your URL in the input field, and click “Analyze.” You will find the Core Web Vitals report, including metrics based on the Field Data and the Lab Data.
You will see the results for mobile and desktop versions of your site. Check both, but keep in mind that the scores may differ.
This tool is a good choice for non-developers who can assess the performance of specific pages.

The significant advantage of PageSpeed Insights is that it gives specific recommendations to improve the Core Web Vitals’ performance.
PageSpeed Insights provide input to the web.dev measurements. This tool also suggests issues to be fixed, but it goes even further in offering advice on prioritizing and implementing improvements.
Chrome UX Report
The so-called CrUX report allows you to measure Core Web Vitals based on how the subset of real-world Chrome users experiences different pages. It’s a helpful tool for comparing your own website’s Field Data with that on other sites provided in the report. The only downside is that CrUX will not represent information related to the sites that do not generate enough traffic.

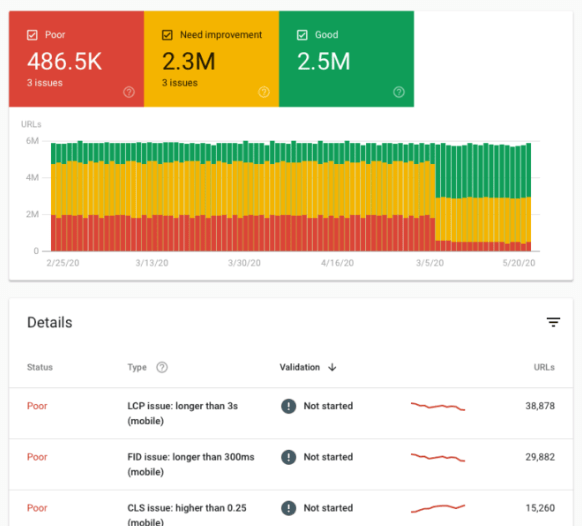
Google Search Console
If you have verified ownership of your website, you can simply open the tool and insert your URL. Core Web Vitals report is available in Google Search Console under the “Enhancement” section.
The data is collected from Chrome User Experience (CrUX) Report and is based on real-world users. The advantage of the Search Console is that it provides information on the list of URLs with similar performance (dealing with similar issues) and checks data across your entire site, rather than analyzing separate pages.

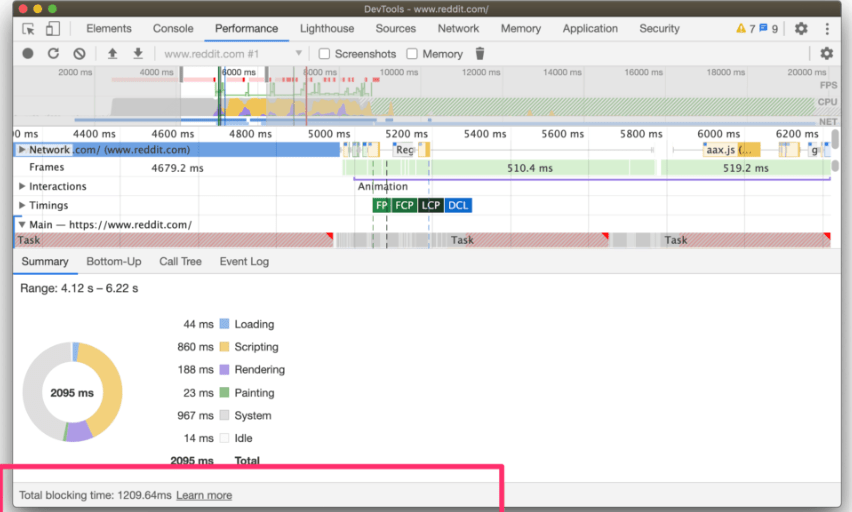
Chrome DevTools
Another way to check the Vitals is to access data through the collection of in-browser development tools known as Chrome Developer Tools.
This solution helps you find and fix issues related to the Cumulative Layout Shift (CLS) and Largest Contentful Paint (LCP); however, it doesn’t measure the First Input Delay (FID), as it relies only on the Lab Data. Instead, the tool focuses on the Total Blocking Time (TBT), which can influence your site’s FID results.
This is a developer tool that could be difficult to use by amateurs.

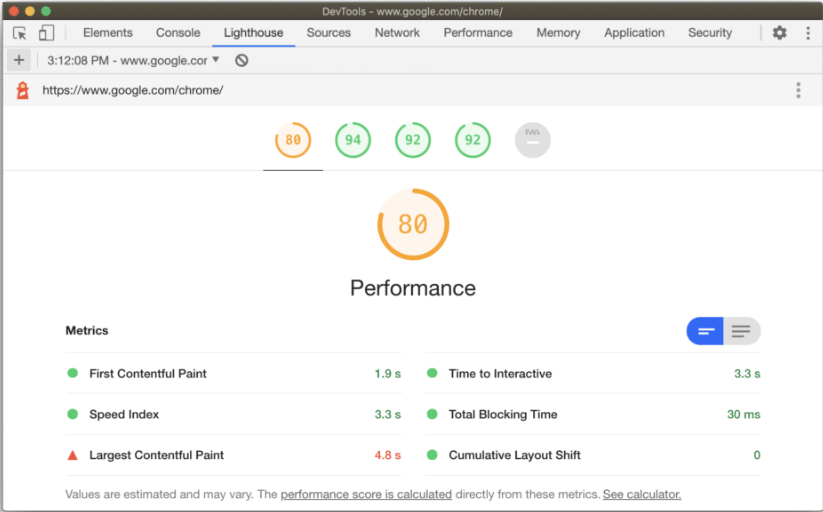
Lighthouse
This is another testing and measuring solution made specifically for developers who use it in the web page’s building and deployment phases.
It’s typically used to perform the website’s audit concerning user experience based on data gathered in the lab environment. Therefore, non-developers who want to measure Vitals based on real-life Field Data will find PageSpeed Insights or CrUX Report more useful.
You can access Lighthouse via Chrome DevTools to generate a report, or, alternatively, you can install a Lighthouse Chrome Extension.

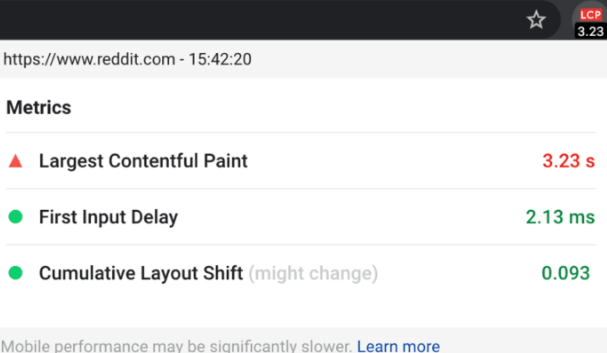
Web Vitals Extension
Web Vitals is a free-to-use and straightforward extension that provides insights into your own website’s performance and those of your competitors.
To use it, simply download the app from the Chrome Web Store and select “Add extension.” You will receive current time measurements without specific insights into the reasons for web performance score.

Summary
- PageSpeed Insights – accessible tool for developers and non-developers. Provides recommendations on improvement of the Core Web Vitals score. Allows comparing Field and Lab Data.
- Chrome UX Report – compares Field Data of your site with the websites of other competitors.
- Search Console – checks multiple pages on your site.
- Chrome DevTools – developers’ tool to identify and fix issues impacting the Web Vitals’ score.
- Lighthouse – analyses Lab Data for Core Web Vitals.
- Web Vitals Chrome Extension – easy to use solution to check the Core Web Vitals of the page quickly.

How to Improve Google’s Core Web Vitals Score on WordPress site?
Now you know that Core Web Vitals are crucial if you want to get ahead of your competitors and score high in the user experience ranking. You also understand these metrics and the way to test them.
But what if your performance scores turn out to be average or below average? You run the test and see the notifications for red (“poor”) and yellow (“needs improvement”). How can you revamp your WordPress site to make it user-friendly and successful?
Use these helpful tips to improve your Web Vitals score.
Optimize your WordPress Hosting
If your website is poorly built, it can be slow and crash frequently. But the speed of loading also depends on the web hosting plan.
So remember to start from the basics and choose the quality WordPress provider.
Among the essential traits to look for are speed, security, scalability, reliability, ease of use, customer support, and specialized hosting packages (for example, dedicated to ecommerce).
Consider using solutions by recommended WordPress hosting companies, such as SiteGround, WP Engine, DreamHost, or Kinsta.
Monitor and evaluate your site’s performance
Take advantage of the advice provided in this article and audit your sites to identify the pages that need your attention. Use as many tools as you can to perform the Core Web Vitals test and ensure a comprehensive analysis of what you can do to improve the user experience.
Optimize Largest Contentful Paint
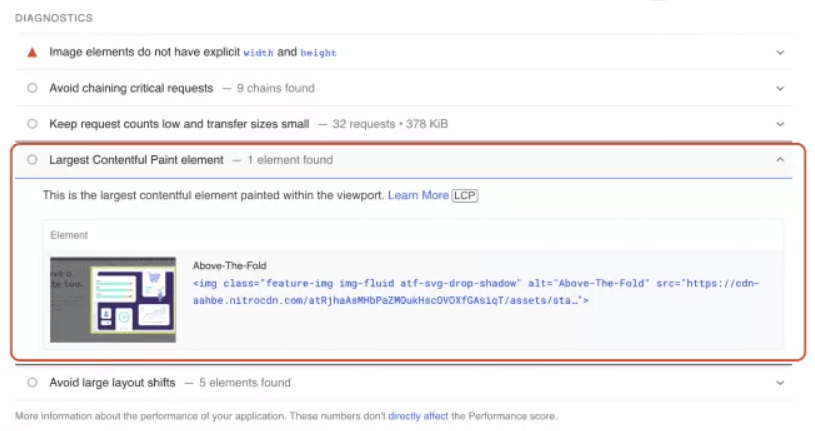
As you remember, the LCP score depends on how fast the largest content on your page is loading. Here are a few methods to improve the results:
Eliminate or optimize large elements – if a large element is significantly slowing down your website, you can consider removing it, replacing with a lighter alternative, or optimizing it.
This element will often be an image (usually, they take up to 21% of the page’s total weight). You can use popular plugins, such as ShortPixel, or Imagify, for automatic large images optimization (to reduce the size of the image without losing its overall quality).

Be cautious of lazy loading and preload responsive images – Lazy loading is the technique of delaying the download of images until the visitor scrolls on them. You can prioritize your content and lazy load less important images. Remember though, that a webpage may be considered slow if you apply this process to your “above the fold” (accessible without scrolling) LCP image.
Preloading the largest content will help display it earlier in the page load, allowing visitors to access it sooner.
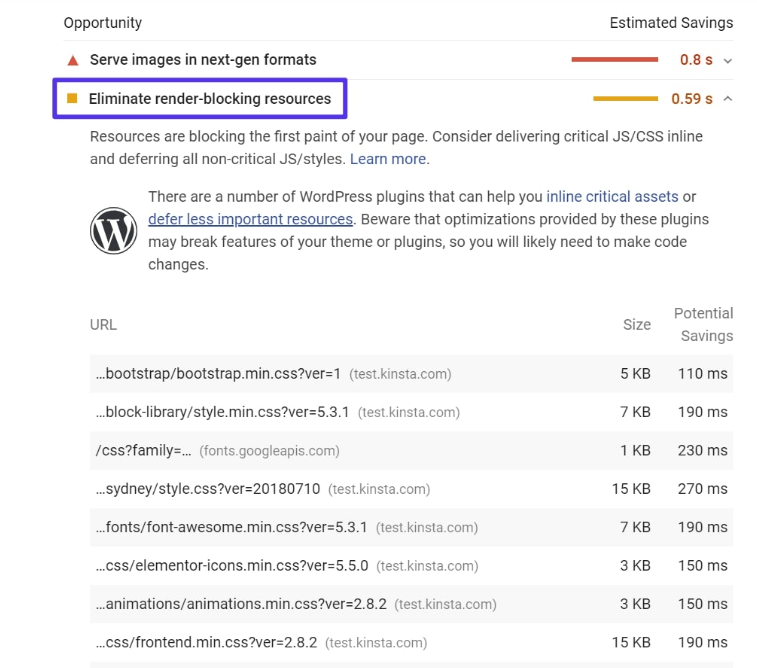
Optimize the code – Eliminate render-blocking elements on your site to improve its performance. These are the CSS and JavaScript files that prevent the page from fast loading and affect its Core Web Vitals. You can find these resources listed in the PageSpeed Insights report.

You can also minify JavaScript and CSS files.
I know we’re now starting to use the jargon, which may not be understandable for everyone, so let’s quickly explain.
Minification is another word for minimizing the source code or removing its unnecessary elements (such as comments or spaces) to reduce the file size. You can use several plugins to minify CSS and JavaScript files. One of them is the WP Rocket, recommended for offering also other options, such as page caching and cache preloading.
This brings us to the next tip:
Optimize browser caching – In simple words, caching means placing something that can be used later in storage. WordPress uses caching to create a static version of your site, displayed whenever someone lands on it.
Only the first user loads the entire page; his followers have access to the cached copy. Such a static version loads faster than if the content was to be generated dynamically every time the visitor wants to access it.
Choose a specialised cache plugin to help you cache your website to improve its loading performance. Make sure that it is up to date with Core Web Vitals measurements.
Use a Content Delivery Network (CDN) – It’s a system of servers designed to deliver content efficiently. CDN has servers positioned worldwide, each of them keeping a copy of the original data.
Multiple numbers of servers mean that users visiting your website can access content stored in their closest proximity, thus effectively reducing the loading time.
Improve Cumulative Layout Shift
Visual stability is crucial for effective site performance. There are solutions you can implement to prevent page elements from shifting while it loads.
Specify image dimensions – There are several ways to add images to your site – you can use the WordPress editor or add them manually using the code. If you decide to do the latter, make sure to indicate the element’s dimensions. Image optimization plugins can support this action.
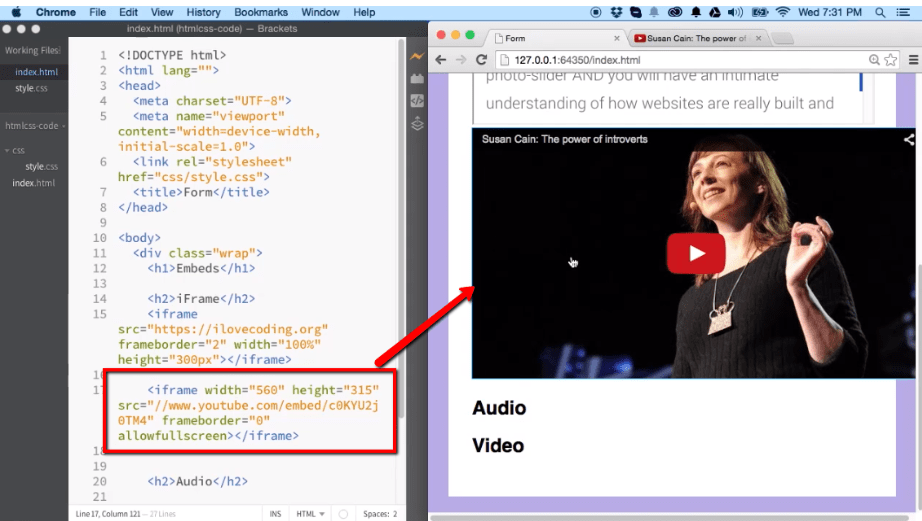
Take care of ads, embeds, and iframes – You will probably want to add various elements to your page, like videos, maps, tweets, etc. Of course, if your goal is to monetize visitor’s interaction, you will not shy away from placing ads on the site either. But this content may hamper user experience if you do not follow the same rule as above – make sure you always specify its size.
Moreover, designate a fixed space on the webpage for these elements, leaving placeholders for them with predefined specific dimensions.

Solve issues with the font – If you customize your page, sometimes the font can first load into the default style and then into the style of your choice. Or, you may experience a delay with font-loading. This may sound like a minor issue, but it also influences how visitors perceive your content.
Several WordPress plugins, including the WP Rocket, can help you preload fonts.
Be careful when you inject dynamic content – Even though you feel you need to add the information about the newsletter, updated policy, or the new app you created, don’t let these announcements destroy the audience’s experience. Suppress the urge to put them on top or in the middle of your already existing content.
Optimize First Input Delay
FID is all about first impressions. If something is blocking the visitor from interacting with your content, they will leave. However, improving FID is the most complicated, especially if you’re not a developer, because it directly depends on JavaScript execution time.
The most effective method to improve FID is to optimize JavaScript. What can you do?
Simplify – if you don’t need a plugin on the page, remove it. Plugins are code-heavy and affect the FID score. The same goes for WordPress themes with complex layouts and styles.
Defer JavaScript and remove unused JavaScript files – deferring means that visitors will be able to interact with your website while JavaScript render-blocking elements are still loading. The browser will prioritize the most important code when loading and allow audience to view the content. (You can perform the same action to defer CSS).
Unused JavaScript files, such as ad tracking codes, will be visible if you run the PageSpeed Insights report. You can use dedicated plugins to load these files only when needed or delay their loading time until after the user performs interaction.
Compress text files – You took care of optimizing images to improve LCP; now, you need to look at the text files’ sizes on your site. Gzip and Brotli are the most common compression formats you can use, enabled by specialized WordPress plugins.
Break up long tasks – If a piece of code blocks the browser from processing the user’s request immediately, you can consider it a long task. To ensure smooth interaction, break it up into smaller tasks that can be run in less than 50 milliseconds.
Additional tips on Fixing Core Web Vitals Issues
Always check desktop and mobile metrics. Your website may perform differently on various devices. Improve the Vitals on the device that needs fixing first.
Focus on the most pressing problems – look for “poor” performance warnings. They have the biggest impact on your page’s success.
The bottom line is – monitor, test and prioritize. The work on Core Web Vitals never ends – it’s a continuous process.
Similar posts:
What can we do for you?
Talk to us about your project and let's start building it together!