Back to blog
Back to blog
Wireframing: How we do it

If you’ve been working in the online space for a while, you’ve probably heard of (and participated in) the “wireframing” stage of the development process. If, however, this is your “first rodeo” and you’ve never been involved in a digital project before, it’s good to understand what the project manager and UX designers mean when they use this word.
What is wireframing?
Wireframing is a crucial part of the project cycle. Wireframes are used at the beginning of the design phase and help provide a visual understanding of the page. They also let the project team create the solution to the problem that a website or an app should solve.
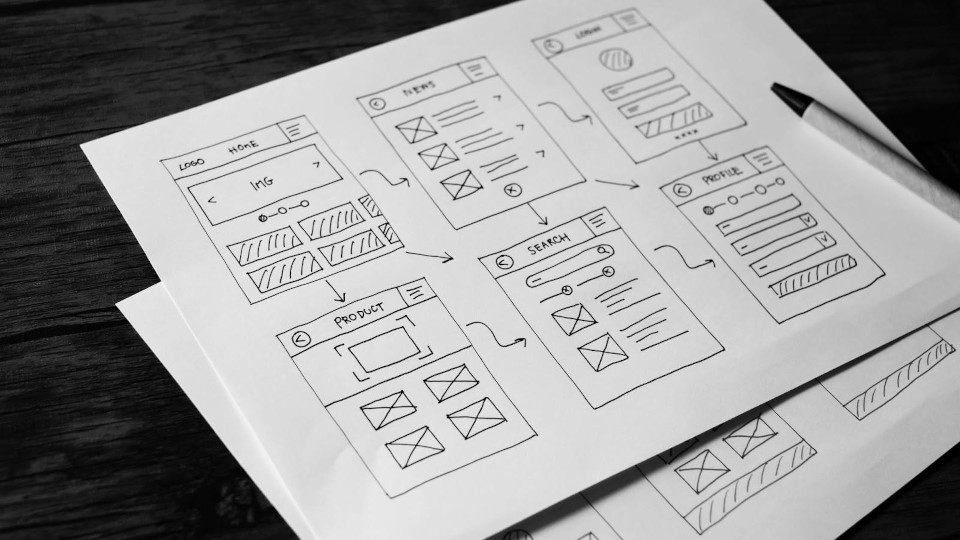
When you first see the wireframe, you may be a little surprised – it’s kept in black and white, and doesn’t look particularly appealing (no illustrations? no images?) and it’s not at all what you had in mind when you imagined your new website. That’s because you should treat this element as a blueprint or the two-dimensional skeleton of a page or an application. What you will usually see are the white or gray boxes, horizontal lines indicating where the text will go, and Xs marking the placeholders for images. The wireframes are not supposed to propose styling, colors, and graphics just yet. What is their purpose, then?

The purpose of wireframing
Defining the site’s structure. Wireframes are extremely helpful in figuring out how users will interact with the interface. Thanks to this tool, designers can define user flows and information architecture and plan how various pages, subpages, and tabs will be connected.
that you can change
your business.

Defining the site’s features. It’s much easier for clients to grasp the functions of different features when they can visualize them. It’s also beneficial for designers to establish in advance how much space they need to dedicate to different interface elements and where to place them. This is when the initial ideas are tested – you see what could work and which planned features would have to be removed.
Involving stakeholders in the planning phase. As we said at the start, wireframing is a crucial element of the project cycle for all the stakeholders. It’s not enough for the client to see the skeleton of his website or app; it’s equally important for the whole project team to understand the product we’re building. It allows us to avoid pitfalls in the design and development stages.
Thanks to the wireframes, clients better understand how their product will be developed and can raise concerns if any needs are not addressed. For designers, the approved blueprints allow for progressing into the user interface design stage. Developers involved in the process better understand the product’s functionality and technical requirements. And project managers can use the wireframes to track the overall progress of work and ensure that all the agreed elements and functionalities have been implemented.
Getting approval. Before we dive into the creative process and start designing the visuals, we want to gather feedback from the stakeholders. We aim to ensure that our product will meet users’ and business needs. Sometimes, showing initial wireframes leads to further discussions when some business-related aspects are missing, for example. In Develtio, we underline the importance of our client’s involvement in the project cycle. We use the tools that make it possible to get engaged, monitor, and review the wireframes. Once everyone accepts them, the team can move on to the design phase.
The process
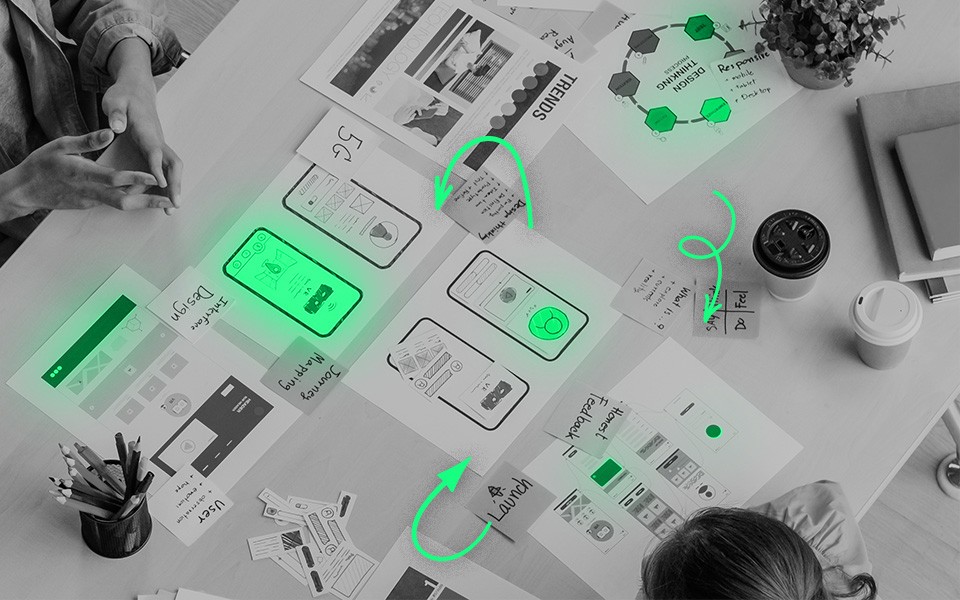
The project’s wireframing stage is when product ideation is thoroughly discussed by designers, developers, the project manager, and the client. We think of the customer’s problems and how the product we build can solve them. We put all the challenges on the table and explore possibilities.
Then, we translate our ideas into one of the collaborative interface design platforms. In Develtio, we usually use Figma (and occasionally Adobe XD) to wireframe websites and applications. The significant advantage of these tools is that projects are easily accessible from any computer or platform, thus connecting everyone in the process. That makes our team’s work smoother and faster and allows you, the client, to monitor and comment on the initially prepared versions of the wireframes.
Depending on the project, we create either mid-fidelity (Mid-Fi) or high-fidelity (High-Fi) wireframes. Hi-Fi versions are primarily used for web apps and e-commerce products. They are very detailed and go in-depth into the page elements. Once created, they only need to be colored and enriched with media before the layout is ready. On the other hand, Mid-Fi wireframes are made in case the design details are not specified yet, and we give ourselves some flexibility regarding the look, size, and placement of specific interface elements.
No matter which approach we take on a given project, the wireframes we share with clients are interactive (or “clickable”). This allows customers to test the prototype (aka “a clickable wireframe”) and enables us to understand if we met the user and business needs.
The time dedicated to this stage of the project development process depends on the complexity of the product, the type of wireframes we work with (Hi-Fi or Mid-Fi), and several other factors. Nevertheless, we always look forward to the client’s feedback. We gather it in two iterations to thoroughly understand if we managed to effectively turn the client’s expectations into a visual “map.”
Conclusion
For someone who has never worked on a project like this before, the wireframing stage may appear trivial – after all, what is drawing a few boxes? But, in fact, this is a crucial step, setting up the basis of all the subsequent phases of the project cycle. That’s why it’s done with care, involving the project team and the client. This is how we do it in Develtio.
Similar posts:
What can we do for you?
Talk to us about your project and let's start building it together!