Back to blog
Back to blog
Check your website engine: how to detect the CMS of the website?

Are you an ambitious developer looking for inspiration? An online marketer spying on your competitors? Or maybe you simply enjoy checking what’s under the hood? Whatever your deal is, we don’t judge – we just like to help. Read on to find out how to detect the CMS on any website.
How To Detect the CMS – The Manual Way
If you sometimes like to get your hands dirty, you may be tempted to approach the CMS detection task the way our great-grandparents did – with the page inspection tool. Every major browser has one; you can bring it to your screen from the right-click drop-down menu or by:
- pressing F12 or CTRL + Shift + I (Chrome, Edge, Firefox, Opera)
- pressing Option + ⌘ + C (Safari)
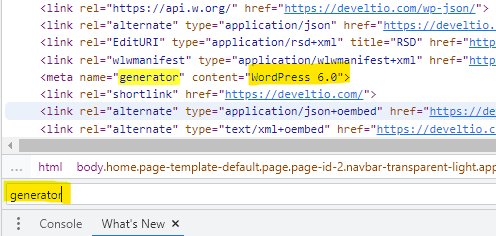
Once you’re in the Elements tab of the page inspection console, press CTRL+F to look for the word “generator”. It’s a meta tag added by some CMS platforms. If the website you’re checking is powered by the likes of WordPress, Drupal, or HubSpot, your quest ends here.

If the “generator” tag is missing, you need to put your thinking cap on and investigate for other clues. Some engines (Shopify, for example) add their JavaScript variables – hundreds of them may be embedded in the site’s code; just search for “Shopify” in the console. Every so often, the site developers add a signature “Built with…” at the bottom of the page. But, if that’s also missing, you either have to ask the site owners directly or detect the website’s CMS with a specialized tool.
How To Detect the CMS – Site Checkers
There are several CMS checkers on the Internet, and they all work in a similar fashion. You just need to paste the site’s URL into the search box and click “Detect” or “Lookup.” Some tools provide you with additional info on the investigated site’s elements and technology stack, and some just notify you about the CMS version. Remember that you should never expect 100% effectiveness, as certain less-known CMS engines are often not recognized. Sometimes, you need to use more than one checker to get the answer. Please also note that all site-checkers offer a limited daily number of checks when used for free.
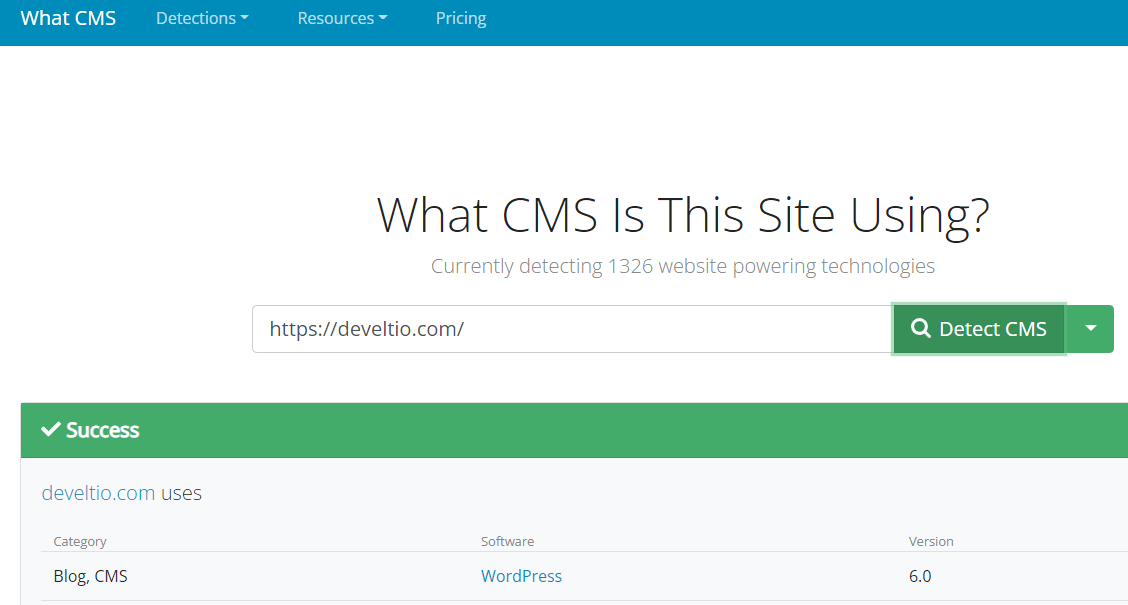
What CMS

Our favorite in the mix, What CMS, is lightning fast and boasts an impressive detection rate. Additionally, the tool provides information on CDN, Database, Web Framework, and social media platforms associated with the site. You can use What CMS and its API for free. The paid option gives you access to batch and private detections as well as detailed reports on the site’s technologies.
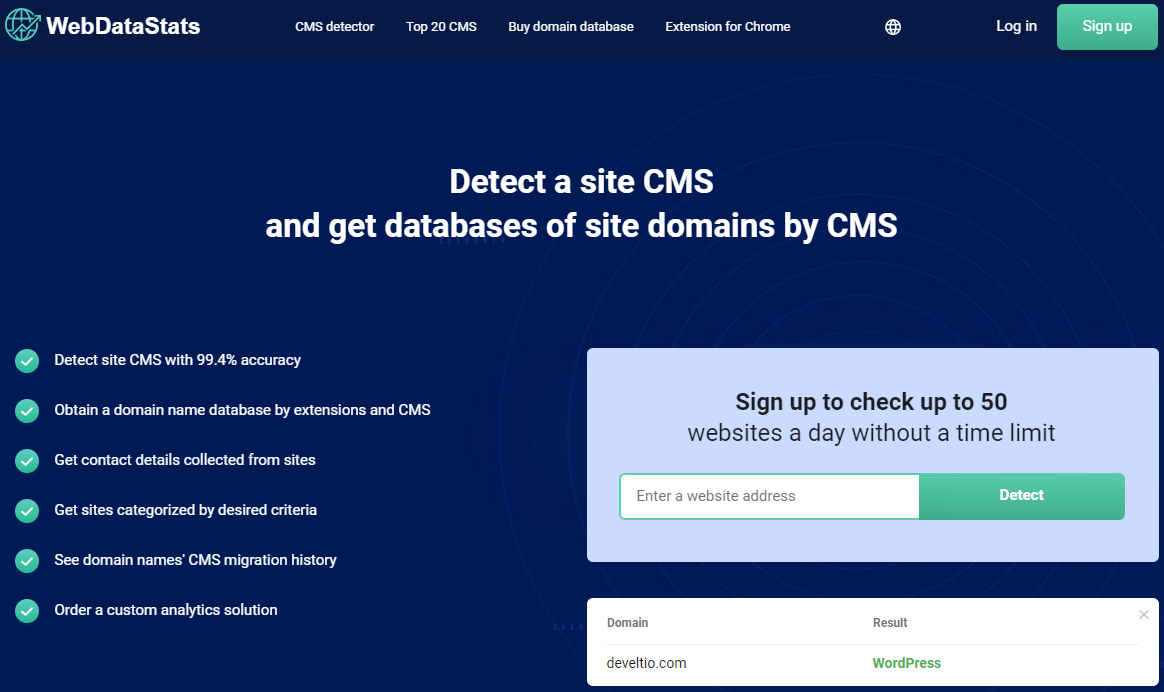
WebDataStats

The owners claim the engine is 99% accurate, yet we’ve found it sometimes struggles to analyze certain websites and returns an “undefined” message. We’ve had such problems with some Shopify-based sites, but in all fairness, this popular e-commerce CMS was correctly detected in many other cases. It was a hit-and-miss affair for us; however, we still consider WebDataStats a solid tool for all your CMS detection needs.
The free version of WebDataStats requires you to wait 10 seconds before the detection engine kicks in and supplies only information about the site’s CMS version. Paid plans remove the time limit, allow concurrent checks for as many as 1000 domains, and offer an option to see site CMS migration history.
that you can change
your business.

BuiltWith

If you enjoy relentlessly squeezing as much data as possible from your sources, then BuiltWith is your friend. It provides a detailed insight into implemented analytics systems, hosting providers, widgets, CDN, document standards, mobile availability, and many others. It gives you the most comprehensible set of information out of all site checkers listed in this article. The tool may be slightly overwhelming for inexperienced users, though seasoned developers will find BuiltWith extremely helpful. A paid subscription is also there, but it’s primarily aimed at bigger companies in need of bulk lookups, keyword and retail reports, or CRM integrations. If you’re an individual just trying to figure out how to detect the CMS of a single website, you can use BuiltWith with no discernible limitations.
How To Detect the CMS – Browser Plugins
In case being a CMS detective is one of your regular past-time activities, then you should consider adding an extension to your browser and investigating websites on the go. These plugins can automatically check the websites you’re currently on, and you can conveniently examine the results by simply clicking the add-on’s icon in your browser. Companies behind these extensions usually offer their own site checkers; nevertheless, our recommendation goes primarily to the sites listed in the earlier paragraph. All plugins listed below can be used for free.
Wappalyzer

We find Wappalyzer the most reliable and quickest of all the plugins we’ve checked. It shows the results almost instantly and gives the user a detailed overview of the site’s technologies, e.g., a programming language used for the website, database and web framework types, font scripts, etc. You can download the CSV file containing report results straight away. The extension works with Chrome, Edge, Firefox, and Safari browsers. Wappalyzer also offers a site-checker, but you need to be logged in to use it. All things considered, we think the Wappalyzer plugin is the most convenient solution for those who regularly engage in CMS detection.
Wattspeed

Even though it’s noticeably slower than the previous entry on the list, Wattspeed is still an eye-catching choice because of its integration with Lighthouse metrics. With the Wattspeed plugin, you will not only determine the CMS and other technologies used on the site, but you can also check the website’s Lighthouse scores. If, besides the CMS detection, you also need information on the performance and security of the website, then Wattspeed is definitely worth your interest.
CMS Detect

Our least favored choice, CMS Detect, is a site-checker and a plugin available for Chrome and Edge browsers. Disappointingly, the site-checker often returns a Server Error message; the plugin’s performance is also patchy at times. For example, we couldn’t analyze our own website, while other plugins and site-checkers had no problem with it whatsoever. Nevertheless, when CMS Detect works, it works well and brings results quickly. It doesn’t offer any additional information besides the CMS type used on the website.
It’s the CMS I spy on with my little eye…
While the process of figuring out the website’s CMS isn’t exactly rocket science, it may be cumbersome when approached without the required tools. Luckily, the ones mentioned above should be enough for all your CMS spying needs. We hope you find this article helpful – and if you’re on a quest to find the best CMS for your website, drop us a line so maybe we can enjoy this adventure together.
Similar posts:
What can we do for you?
Talk to us about your project and let's start building it together!