Back to blog
Back to blog
Web push notifications: a complete guide

Web push notifications – to use or not to use them, that is the question. Although sometimes criticized, web push messaging is still favored by many marketers due to its cross-device applicability, high delivery rate, and resistance to ad blockers.
Rest assured – it’s beneficial for the business to send web push notifications. E-commerce is the industry that uses this form of communication to the largest extent, followed by publishing, blogging, banking, and financial services. However, virtually every sector can take advantage of this solution. Read on to learn about web push notifications’ characteristics and best practices.
What are web push notifications?
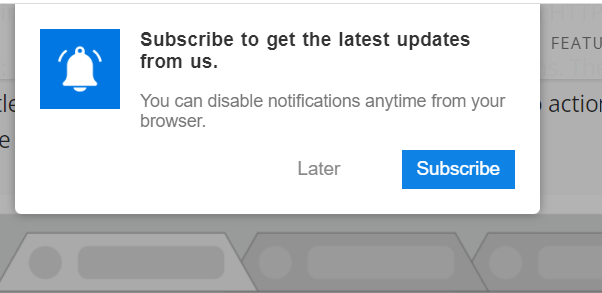
Do you know these little alert-style notifications that slide in the corner of the site asking you whether you want to be informed about content updates, events, or promotions?

Web push notifications are the short, noticeable messages sent to a visitor’s device from a website. It’s an effective communication channel that conveys messages, information about current offers, and calls to action.
Push messages allow you to address web users on desktop and mobile devices. They can be sent from your website even if the user isn’t currently browsing it. Importantly, push notifications are an element of permission-based marketing. That means messages are only delivered to users who agreed to receive them.
If used correctly, push messages can capture users’ attention and turn them into loyal, engaged customers, regularly informed about your business offer and content updates. However, if misused, they can become a nuisance and cause visitors to abandon your website forever. Do not fret though; we’ll explain how to turn web browser notifications into a useful channel that will increase your conversion rate and boost website traffic. Nowadays, when we see the effectiveness of display ads and SMS marketing plummeting, it’s helpful to have another ace up your sleeve.
What’s the difference between web and app push notifications?
Web messages are your only option if your brand doesn’t have an app. To send app push notifications, you must install an application with a unique code on a mobile device. In the case of a web push service, you don’t need software to start sending updates. App messages have been around since 2009 and are more developed in the sense that they take advantage of a full spectrum of rich media and mobile device features, such as the camera or a GPS.
How do web push notifications work?
The first and crucial step is asking the user for permission to use push notifications. You can decide to implement single or double opt-in, as well as “soft ask” (which is a pop-up window with the text encouraging the audience to subscribe to push alerts before they’re even prompted). You can also choose whether to use a browser’s default prompt or a custom opt-in option. When the user opts in for the service, his registration key is generated. Importantly, this happens without the use of cookies.
A message is sent from your backend to the push service, which is a third-party or a browser’s delivery service (such as Firebase Cloud Messaging for Chrome). The message specifies what notification should be sent and to whom. The push service picks up the request, validates it, and delivers the message to the browser.
The browser, in turn, dispatches a push event to your service worker. This is a JavaScript file performing various background tasks without the user’s interaction (for example, it ensures that the visitors receive web push notifications even if they’re not browsing your website). In the last step, the service worker uses the information from the push message to display the notification.
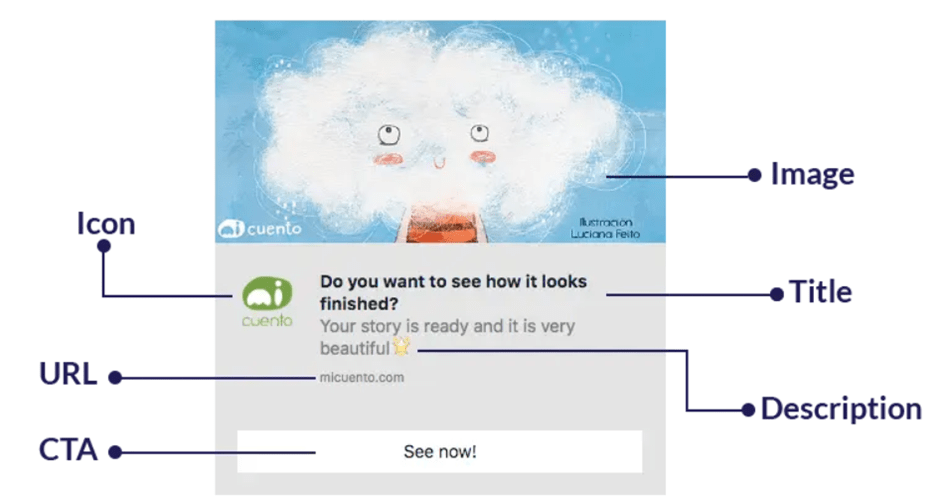
Elements of the web notification
The effectiveness of web push messaging depends on how you present the following six components:
- Eye-catching notification title with up to 50 characters.
- Description – the content that follows the headline. It should be short and to the point, clearly explaining the purpose of the notification.
- Icon – usually a brand’s logo displayed for identification. The default “bell” image will be included in most cases if you don’t provide your icon.
- Website URL – the domain from which the notification was sent.
- Image – it’s not a mandatory element, and it’s not visible in all browsers, but if possible, use it to generate more clicks.
- Call to Action buttons – these are optional but advisable, as they explain what action is expected of the user.

Browsers and devices that support web push notifications
Web prompts are supported by all major operating systems, except iOS, but the good news is that Apple won’t remain an outcast for too long. iOS 16, announced on 6 June, has been enriched with several new features and system enhancements, including support for web push notifications. Web messages are also available in all leading browsers, except our old friend – Internet Explorer.
Each browser and user’s device displays the notifications a little bit differently. On mobile, reports are delivered to the notification tray. Users can pull the message and swipe to dismiss or click to engage. On the desktop, messages are either sent to the notification center (OS X) or the action center (Windows, Linux). Pop-up prompts’ placement on the screen varies depending on the system.
that you can change
your business.

Push message campaigns
You can have a push notification for every action conducted on your website. First, you need to decide the purpose and, consequently, the look of the message, as well as choose the mechanism you will use for triggering the send-out.
Bulk or automated push notifications: Bulk (or mass) notifications are sent to your entire users’ database; in that sense, they’re similar to email newsletters. They’re often used by retailers who want to inform customers about discounts, promotions, or time-sensitive sales. An automated push message is more personalized, targeted to specific customers, and scheduled to be sent in a particular time frame. For example, it could be tailored to visitors in different stages of the purchasing funnel.
Now, think of what message you want to convey and how to pique visitors’ interest. You will use web push notifications to:
- Send reminders about cart abandonment
- Provide personalized product recommendations based on visitor’s preferences
- Offer discount costs
- Conduct surveys
- Send notifications when the product is available in-store
- Increase sales
- Convince people to return to your website after a long absence
- Inform about the steps of the purchase process, such as a delivery status or cancellation.
Measuring the success of your campaign
If web push notifications become a significant element of your marketing strategy, you need to evaluate their ROI. Fortunately, push notifications tracking is a pretty straightforward process if you measure the following:
- Unique visitors
- Opt-in rate
- Opt-out rate
- Number of delivered notification
- Clicks
- Click-through rate (counted as the number of clicks divided by the number of delivered messages)
- Conversion rate (indicating the accomplishment of the desired goal)
- Metrics that are especially important for e-commerce – for example, the number of subscribers or average order value
Web push strategy Do’s and Don’ts
Unfortunately, web notifications can come across as intrusive and irritating. It’s annoying when messages appear before the customer can familiarize himself with the page’s content. As a result, consumers complain about poor user experience and workflow interruption. Following the negative press associated with this communication channel, Chrome and Firefox undertook steps to prevent abuse, remove spam prompts and make it easier for the audience to opt out. For example, now, Firefox only displays a notification permission icon when a visitor interacts with the website (the actual notification is not automatically shown).
Don’t give up on web push notifications just yet, though. Instead, follow these rules to ensure that you will not irritate the audience in the course of communication:
Grab the audience’s attention with a catchy headline, a colorful image, and rich media. You can also use emojis to create an immediate emotional response and improve the appeal of your message (be careful not to overdo it).
Make sure that the notification is personal and relevant. A visitor will be much more compelled to engage with your service or product if he feels you tailor messages for his benefit. Segment customers and send notifications to specific clients, adding a unique personal touch.
The box doesn’t give you much space for a wordy description, but you can still use it to present a compelling, direct message. Utilize the best copywriting techniques to explain to the audience why they should click on the notification. Create a sense of urgency, but be careful not to look desperate. Always communicate what value you’re providing.
Time the sending of push notifications perfectly. There are moments in the day when the user is most likely to be online or best positioned to take a specific action. For example, these are 3 pm to 4 pm on Wednesdays for e-commerce, 9 am to 10 am on Tuesdays for publishing and blogging, and 2 pm to 7 pm on Tuesdays for marketing agencies. Remember about the time difference. Your customers can be placed worldwide, so a time zone check is a useful habit to develop.
Use social proof – provide statistics and statements about your product’s or service’s performance.
Don’t send permission prompts immediately. Instead, let the audience know your website and its value first.
Don’t send too many messages if you don’t want to be accused of spamming. But, don’t send too few either, or else the customers may forget why they subscribed to your offer. A perfect amount can be established based on the comprehensive analysis of the buyer persona and the industry you operate in.
Make sure push messages are not too intrusive or flashy. The last thing you want is for the user to feel like his experience was interrupted, which would inevitably lead to him leaving the page.
Limitations to the web push notification communication
As mentioned, a push message strategy can be very efficient, but there are downsides to every solution. We’ve already said that prompts can feel intrusive. They are also easily mistaken for ads and thus quickly discarded by visitors. It doesn’t help that the text has a strict character limit, making it much harder to write engaging content. Moreover, web pushing has always been an elusive communication channel, often omitted by the audience. Since Chrome and Firefox developed campaigns against spammers, notifications’ noticeability has been even more limited.
We hope this guideline will help you make an informed decision about introducing web push notifications in your communication strategy. Just remember that, when done smartly and with an individual user in mind, this can be a powerful technique used to reach people on various devices in a short time.
Similar posts:
What can we do for you?
Talk to us about your project and let's start building it together!